Websites are an essential component of every business, but they can also be a major source of frustration. Site Usability is the key to a successful website design. If users can’t easily navigate your website, they’re likely to leave – and that’s bad news for your business.
Any website’s goal is to supply users with information or services. Users, on the other hand, will leave if your website is difficult to use or browse.
Your website may be usable, but there’s always room for improvement. Thankfully, with these five tips, you can make your site much easier for users and get more feedback in return!
This includes ensuring that all the elements on the page are easy to find and navigate and that users don’t experience any glitches or problems while using your site.
Following these guidelines will assist you in creating a software product that is not only visually beautiful but also easy and entertaining to use.
1. Why Usability Testing is important in today’s world

The internet is a constantly evolving environment that changes rapidly. What worked yesterday to engage and keep users on your software product may not work today. That’s where usability testing comes in.
The technique of evaluating a website or program to examine how people interact with it is known as usability testing. This is done in order to find and fix any usability issues that may be preventing users from completing their tasks or goals on the site.
Usability testing is an important component of web design and development. Having your website easy to use increases its usability and attraction to clients. In today’s competitive industry, having a website that is not only visually beautiful but also easy to access and use is critical. You can guarantee that your website is constantly up to date and satisfies the demands of your users by conducting usability testing on a regular basis.
There are several strategies to improve your website’s usability. Here are five examples:
- Make sure your website is simple to use.
- Check to see if your website is aesthetically attractive.
- Use clear and concise language on your website.
- Use legible fonts on your website.
- Run your website through its paces on various devices and browsers.
2. Benefits of Usability Testing
Usability testing is essential to improving your website’s usability.
Why? Because when it comes to website design, you can’t rely on your own intuition. You must test how visitors access the website to see what succeeds and what does not.
It can help you identify potential design flaws and improve the user experience for your website’s target audience. You can’t just assume that people will interact with your website in a certain way. You need to experiment and see what works best!
It is beneficial for a user experience, increases customer satisfaction and loyalty, and improves conversions.
Additionally, it is a great way to find and fix problems with your website or product before they become bigger issues.
If you’re not doing usability testing on your website, you’re missing out on some major benefits.
Usability testing can help you identify:
- how easy it is for users to find what they’re looking for
- whether users are getting lost on your website
- how easy it is to navigate your website
- where users are clicking (or not clicking) on your website
- which elements of your website are causing confusion or hesitation
The benefits of usability testing are clear: improved usability means a better user experience, which leads to higher traffic and conversions. So if you want to improve your website, start by doing some usability testing!
3. Challenges in Usability Testing
One of the main challenges in usability testing is getting people to actually participate. It can be tough to get feedback from users when you’re asking them to test something that might not be perfect yet.
Some people find it difficult to vocalize their thoughts while they’re using a website or product. In some cases, they might not even be aware of what they’re doing wrong. This is where observation comes in handy – you’ll need to pay close attention to their every move and note any frustrations or difficulties they might be having.
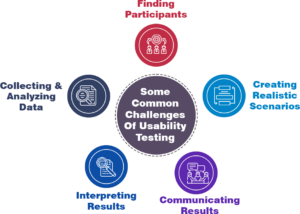
Some common challenges include the following:
- Recruiting participants: It can be difficult to find people who are willing to participate in usability testing, especially if they’re required to sign a confidentiality agreement.
- Creating realistic scenarios: It’s important to create scenarios that accurately reflect how people will use the website in the real world. This can be difficult because it’s hard to anticipate every possible scenario.
- Collecting and analyzing data: It can be difficult to collect and analyze data accurately, and it’s easy to make mistakes.
- Interpreting results: It can be difficult to interpret results correctly, and it’s easy to draw the wrong conclusions from data.
- Communicating results: It can be difficult to communicate results effectively, and it’s easy for stakeholders to misinterpret them.
It’s also important to be clear about what you’re testing and why. If users don’t understand the purpose of a test, they’re less likely to participate and provide valuable feedback
Lastly, testers can be fickle and their feedback can often be contradictory. It’s important to take everything they say with a grain of salt and use it to your advantage rather than getting bogged down by it.
4. How to do Usability Testing
Usability testing is the practice of testing your website or app with real users to see how they interact with it. This is a great way to identify any problems or areas that could be improved.
- User interviews: This is where you ask users how they would use your website, what they like and don’t like, and what problems they encountered.
- Eye tracking: This involves tracking a user’s eye movements as they navigate your website. It can help you see which areas are most appealing to users and which need more work.
- Remote testing: With remote testing, you can test users from all over the world using a tool like UserTesting.com.
- A/B testing: This is where you compare two versions of your website to see which one performs better.
- Task-based testing: In task-based testing, you give users specific tasks to complete on your website and track their success rate.
There are many ways to do usability testing, here are another top five tips:
- Start small: Don’t try to test everything at once. Start with a small area or feature and expand from there.
- Get feedback from experts: usability experts can help you identify and fix major problems with your website.
- Use a tool like Hotjar: This tool allows you to see how users interact with your website in real-time.
- Do user interviews: Talk to your users about their experience using your website and get their feedback.
- Use a lab: If you have the budget, you can use a lab to test your website with a wider range of users.
5. Usability Testing made easy with Odiware
Usability testing is an essential part of any website’s development process, but it can be difficult to know where to start or how to get the most out of your tests.
That’s where Odiware comes in. This makes usability testing easy and straightforward, so you can get the information you need to improve your website.
It’s easy to use and doesn’t require any technical knowledge. You can simply create a test, add your website’s URL, and invite users to participate. Odiware will then record their interactions and provide you with a detailed report of their findings.
This is an excellent way to identify any problems with your website’s usability and make the necessary changes to improve your users’ experience.
This platform allows you to easily create and manage your tests, as well as analyze the results. You’ll be able to see how users interact with your website, where they’re getting stuck, and what changes you need to make to improve the experience.
It also offers other features such as heatmaps and click maps, which give you further insights into how users are interacting with your website.
Overall, Odiware is a great way to quickly and easily assess the usability of your website. Schedule a call from our experts now.
Conclusion:
Websites that are easy to use are more likely to be successful. Here are five ways to improve your website’s usability:
- Use clear and concise language.
- Make sure your website is responsive.
- Use easy-to-navigate menus.
- Use headings and subheadings to break up the text.
- Use images and videos to make your website more engaging.
Usability is key when it comes to website design. By following the five tips in this article, you can make sure your website is easy to use and provides a good user experience. This, in turn, can help you increase your website’s traffic and conversions




